BIM 360 Design
Transforming Collaborative Architectural Design
Large architectural design projects today involve multiple organizations utilizing Building Information Modeling (BIM) processes. However, they face coordination challenges due to various factors like different business interests, geographical distance, time zone differences, incompatible technology, and varying work tools and practices.
As leaders of Autodesk's BIM 360 product suite, we identified an opportunity to create a new BIM 360 Design module. This module would provide a unified, cloud-based collaboration platform enabling efficient data sharing, coordinated planning, visually appealing representations, and smooth communication between teams and organizations.
I led the new module's globally-distributed design team distributed comprising designers, user researchers, and prototypers. I collaborated with them, assigned workflows and design tasks, and worked closely with the prototypers and researchers to create interactive mockups for usability studies.
We conducted competitive analysis, wireframing, and usability studies during the design process, leveraging design thinking methodologies. In addition, we incorporated feedback from domain experts and AEC professionals to refine our designs and prioritize critical functionality. Concurrently, I worked collaboratively with the design leaders of the 12 complementary BIM 360 modules to align our new and existing patterns and design system. BIM 360 synchronization efforts required me to coordinate further with Autodesk's company-wide design system.
After hitting our MVP and user experience research metrics, we launched our new module with the BIM 360 product suite in 2018.
The successful launch of the BIM 360 Design module contributed significantly to Autodesk's overall BIM 360 business in 2018, which added over 50,000 new subscriptions and generated $2.5B in revenue.
Platforms: Responsive Web
Disciplines: Design Strategy, Product Design, Web Design, Design Thinking, Information Architecture, Wireframing, Prototyping, Data Visualization, Design Systems, Design Management, Project Management
Tools: Sketch, Abstract, InVision, MURAL, LucidChart, Keynote, Unity, Illustrator, Photoshop, OmniGraffle, JIRA, Confluence Wiki, Hype3, Airtable, Balsamic
Problem Definition
Large, modern AEC projects (Architecture / Engineering / Construction) utilizing BIM processes (Building Information Modeling) consist of many independent companies or organizations. They must collaborate efficiently to deliver their project on-time and on-budget.
However, these organizations each have different business interests. They may have never worked together before. Teams spread across the world and separated by multiple time zones must stay coordinated. They have incompatible technology stacks. Their work tools and practices differ.
To remain synchronized, these organizations make phone calls, send emails, and conduct long check-in meetings weekly. These meetings revolve around PDFs with limited and differing tools for tracking the project’s progress. Pseudo-standardized naming schemes are used to track files. To legally protect themselves, each organization tries to do the bare minimum of what is contractually required.
Teams rapidly iterate their designs, putting more pressure on the ability for tight coordination. Out-of-date information and data silos lead to waste and rework. Even when sharing and coordination are excellent, each organization has unique needs, and each wants to control their business interests and information.
Success Criteria
Create frictionless data delivery across authoring teams with a unified, project-based, cloud-centric collaboration platform
Empower coordinated planning via semiautomatic processing of changes with quality checking
Provide compelling visualizations of model data, data changes between versions, issues, markup, and clashes
Enable collaborative authoring via virtual co-location and a seamless flow of project information between organizations
The Project
The design team, spread across the Bay Area, Calgary, Boston, and Switzerland, consisted of a three-to-five designers, two user researchers, and one-two prototypers. I led the team and assigned workflows and design tasks to the team's designers. I had continual, ongoing discussions with the prototypers and researchers to create interactive mockups for studies with domain experts.
Experience Principles
To provide design guidance for the project, I conducted design thinking and project chartering exercises.
These exercises helped the team focus on our desired characteristics.
I took the results from these exercises and created experience principles, including:
Immersive
The experience is about flowing through structured data (rather than using a tool). Create an emotional engagement like a movie, video game, or virtual world.
Motion
Primary user actions initiate motion that transforms the design. Movement is consequential and relevant. Transitions are subtle, clear, and serve to focus attention.
Learning
Leverage user action to suggest future opportunities. Combine individual user data with community data to fine-tune the experience.
New Core Objects for BIM 360 Design
The design team, domain experts, program management, and engineering met and identified customer-critical concepts that became the project's core objects. These objects became crucial technical infrastructure, user-facing interface elements, and workflows. They included:
Packages
A Package represents a set of deliverables that satisfies a team's contractual obligations. It is a container for a team's Revit models, views, sheet sets, and other deliverables such as PDFs, DWGs, videos, and spreadsheets to share with other organizations.
Package Timeline
Due to the high frequency of changes to project data, a version control system helped teams stay coordinated and synchronized. The Package Timeline is a time-based view into the interactions with all other organizations in a BIM project, and the ability to manage the teams' Packages in development/WIP.
Aggregated Model
An Aggregated Model drives dynamic real-time data views from multiple Packages visualized in context-specific ways. 3D renderings combining multiple teams' 3d models are useful and compelling. Other non-visual data, such as SKUs for windows or cooling capacity for HVAC pumps, can drive visualizations for cost, planning, and logistics workflows.
Phase 1 - Broad Design Explorations
The team's initial efforts consisted of competitive analysis, wireframing, and usability studies. I was responsible for the aggregated model view and the tasks <-> team members workflows. I co-designed the Package Timeline.
Since our new module would work with Revit data, we analyzed Revit and leveraged Revit's design patterns and approaches where appropriate.
I used various design thinking methodologies such as Affinity Clustering, HMW statements, and Importance/Difficulty matrices to capture and prioritize design directions to explore. To drive cohesion for a geographically-distributed team, I completed these sessions using MURAL collaboratively and in real-time.
As part of the early, divergent design explorations, I created this early mockup showing the aggregated model, team members, and tasks.
Interactive visual highlighting techniques expose the interconnected nature of the model, members, and task data.
Collaborative design sessions with domain experts helped us evolve these designs quickly.
New design efforts incorporated the domain experts' feedback and focussed on the aggregated model, the package timeline, tasks, and the team and team members. The experts were enthusiastic about the visual highlighting showing the relationships in the underlying data.
I collaborated with the researchers who conducted usability research on these new designs using domain experts and other AEC professionals.
Phase 2 - Focussed Design Generation
The team dove into new collaborative design thinking exercises encouraging design cohesion. Our goal was to combine the existing designs with outstanding user feedback to guide our future explorations and prioritize critical functionality.
For my near-term efforts, I concentrated on providing ample screen space for 3D and 2D content, solidifying the information architecture, providing information in context with cross-linking to related information, and focussing on tracking data changes over time (Package Timeline).
During this phase, a separate BIM 360 module team took ownership of RFIs, submittals, and tasks. Project Fluent dropped responsibility for the task workflows, and I had more time to focus on IA work.
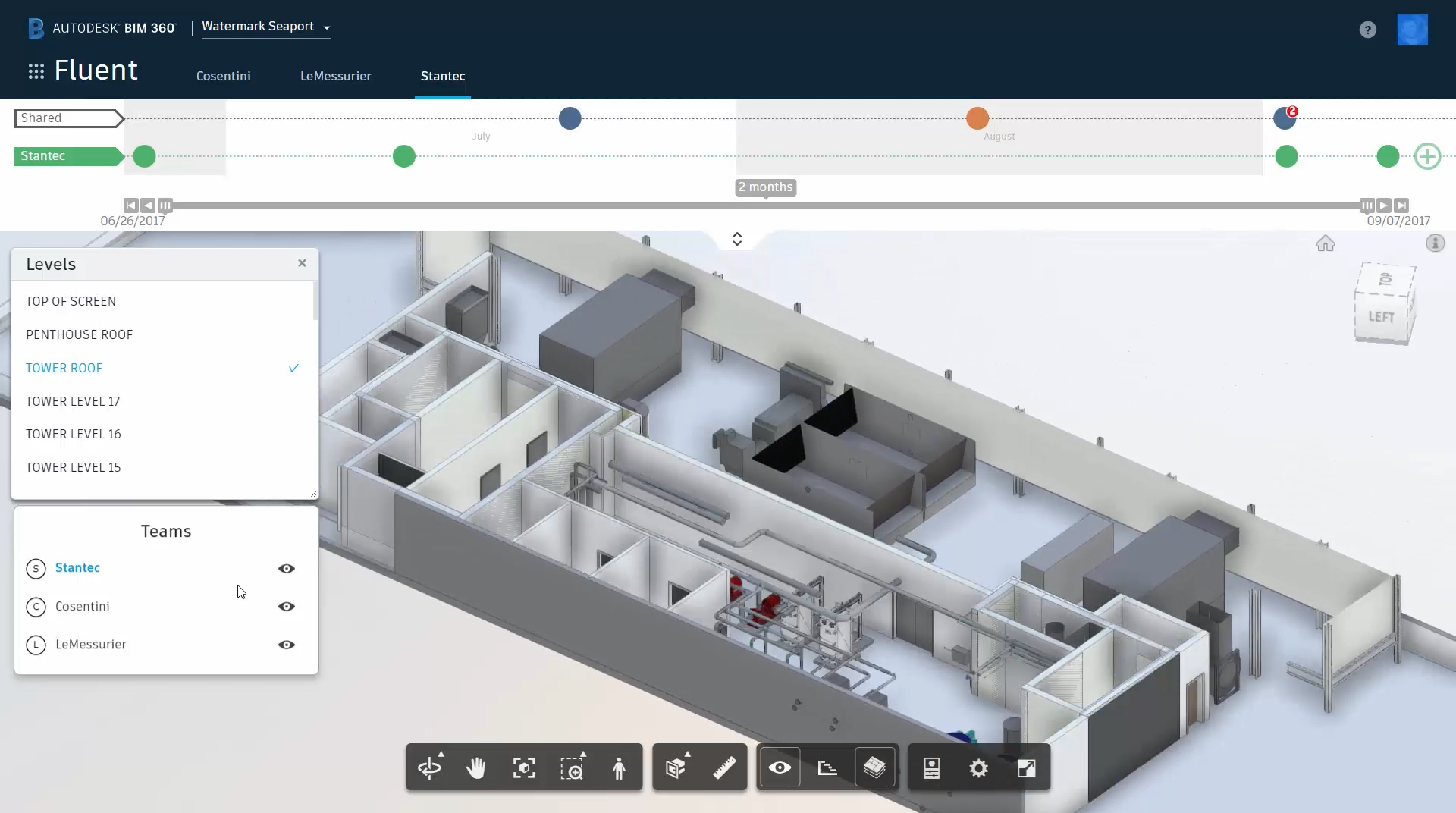
For this design exploration, I focussed on IA, contextual information display (navigator/minimap), tracking data changes (Package Timeline), and tasks.
Digging into IA, I used the standard BIM 360 header across the top. It also places tasks in a full-height panel to the left.
I superimposed a navigator/minimap concept over the 3D content area.
I placed an experimental vertical Package Timeline is in the upper right. For spacing and layout reasons, I eventually moved away from a vertical approach to the Package Timeline.
This design helped me solidify aspects of the IA while pushing hard on the idea of floating windows on top of the 3D/2D content.
I used the standard BIM 360 header and a nav panel on the left to anchor the IA.
The idea to introduce multiple floating windows was enticing but took too much valuable screen real estate away from the 3D/2D content.
In this design, I focussed on horizontal layout options for the Package Timeline. I continued to use the standard BIM 360 header and reinforced the goal to place focus on the 3D/2D content.
Pulling together the work in this phase, I created an IA to guide the team for future work. We all used it as guidance rather than an ironclad rule. There were a variety of modes and workflows where we communally decided a design could use a modified IA. For example, tool palettes could float over the aggregated model for filtering model data.
Going from bottom-to-top, I gave the aggregated model the majority of the screen real estate in the bottom right. This area can display 3D models, 2d documents, and algorithmically-generated visualizations. Technically, this control is an Autodesk-standard rendering component called the Autodesk Forge Viewer. It provides a toolbar that is configurable depending on the content shown.
A panel along the left provides options for package content, object selection, and navigation. This panel primarily shows an object hierarchy that gives context for the content displayed in the aggregated model area to the right.
I designated a full-width panel above the aggregated model area to hold Package overview information or the Package Timeline. A Package overview flexibly displays information on the selected Package. The contextual info varies depending on whether the chosen Package is yours, your organization, or from another team. The Package Timeline also appears here.
At the top of the window is the BIM 360 header. It is the anchor for the dozen-plus BIM 360 modules. It presents project and user information and provides a navigation mechanism to move between different BIM 360 modules.
Phase 3 - Finalizing Design
With an IA and most other design details worked out, my goal was to help the designers work through design cohesion differences. The designs below examine last-minute details from just before the launch of the BIM 360 Design module.
Business Impact
Project Fluent was kicked off in early 2017. The BIM 360 product suite added the BIM 360 Design module in April 2018. In 2018, Autodesk's BIM offerings generated $2.5B in revenue and added >50k new subscriptions.